


可可影视安装包是一款高清流畅的追剧神器。app提供了最新、最热的影视剧集和经典电影资源,观众在这可以观看到当下最新的热门影视资源。高清流畅的观影播放器让大家的追剧体验更加舒适,随时在app上享受流畅的影视播放体验。以无广告、免费观看影视资源为特点,为广大影迷们提供纯净的播放画面。更有这可自定义的影视播放环境,方便观众根据自己的追剧习惯调整,享受更加舒适的手机追剧体验。

1、聚合了海量高清影视大片,覆盖了国内外各种类型的影视剧,满足不同用户的观影需求。
2、用户可以根据自己的喜好调整观影设置,如字幕大小、播放速度等,让观影更加个性化。
3、App可以让用户更快知晓精彩的剧集,随时根据自己的喜好进行快速的选择不同的剧集。
1、支持离线下载功能,用户可以在有网络的时候将影片下载到设备上,无网络的也能观看。
2、软件支持高清画质和流畅的播放体验,确保用户在家中就能享受影院级的视听盛宴。
3、App拥有强大的影视解析功能,用户不需要会员就可以免费看热门的VIP最新影视资源。
1、这里的影视剧集都是实时在线更新的,更好的根据用户的喜好进行观看最精彩的剧集。
2、App的界面简单易用,用户只需输入关键字就可以快速找到自己想要观看的影视内容。
3、该软件所提供的视频资源得到了广大影迷朋友们的认可,评价普遍性较高广受欢迎。
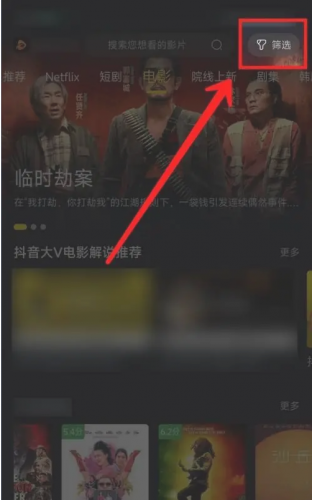
1、在本站下载最新的可可影视APP,快速安装后,进入app首页上方点击【电影】。

2、进入电影页面后,如下图箭头所示找到右上角的【筛选】进行点击。

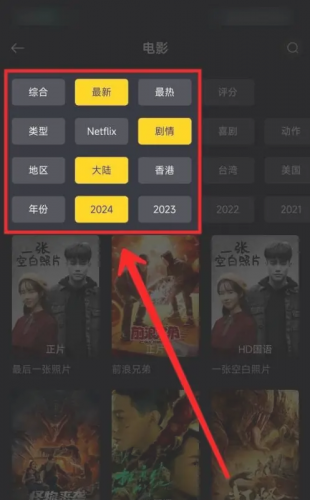
3、进入影视筛选页面,输入你想要的筛选条件进行选择。

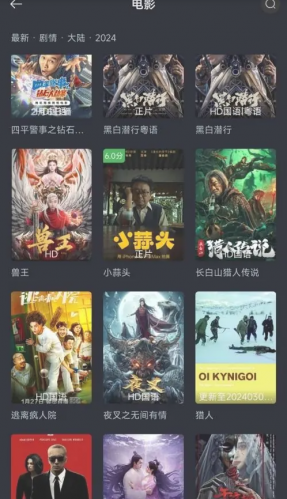
4、设置完成后,系统就会根据你的要求来自动筛选出片源。

可可影视安装包里的影视剧集每天都会实时更新,而观影人员每天都能搜索到最新的影视剧集内容。追剧播放器提供高清蓝光画面,为广大观影的朋友们提供高清的追剧观影体验,软件中的所有影片全都是免费观看,随时随地畅享追剧的乐趣。看影视软件会向平台影迷们实时推送当前广受欢迎热剧。